Guindo Design
Diseño Estratégico de Producto Digital
Sistemas de Diseño para Productos Digitales
Creamos sistemas de diseño que unifican tu identidad visual, mejoran la eficiencia del equipo y ofrecen una experiencia accesible y coherente desde el primer día.
¿Qué es un sistema de diseño y por qué lo necesitas?
Un sistema de diseño no es solo una biblioteca de componentes. Es la expresión visual y funcional de tu marca. Define cómo se ve, cómo se comporta y cómo se siente tu producto digital.
Te ayuda a alinear equipos, reducir errores, acelerar procesos y construir una experiencia consistente, reconocible y única para tus usuarios.

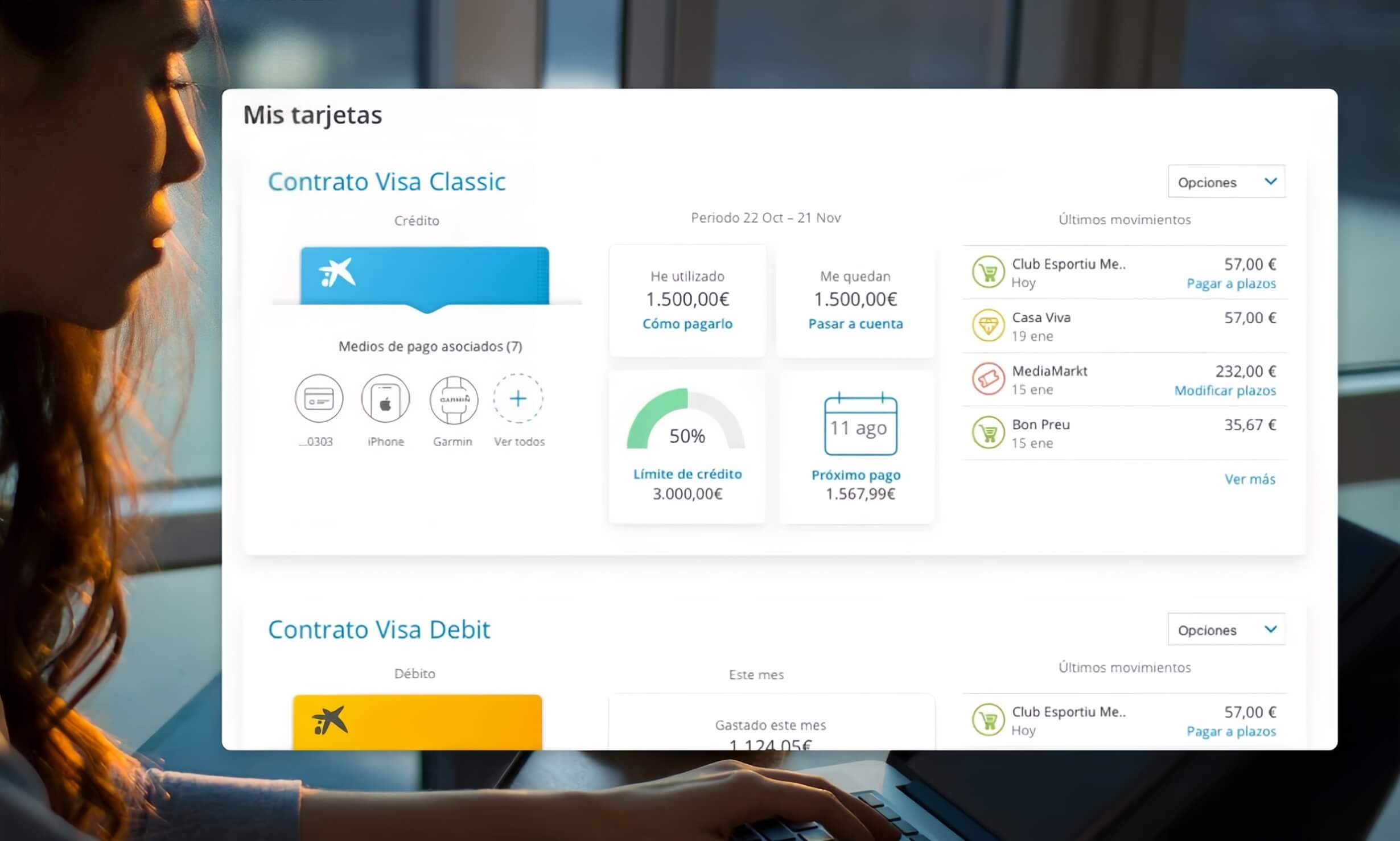
Documentación del sistema de diseño de CaixaBank Now
Beneficios clave de un buen sistema de diseño
- Consistencia visual y técnica
Garantiza una identidad clara en todos los puntos de contacto. - Fortalece tu marca
Cada componente comunica los valores y el tono de tu empresa. - Experiencia de usuario única
Comunica una experiencia propia que distingue tu producto del resto. - Mayor eficiencia
Ahorra tiempo y recursos con elementos reutilizables. - Escalabilidad real
El sistema evoluciona con tu producto sin fricciones. - Accesibilidad integrada
Cumple con la normativa europea de accesibilidad (nivel AA) desde la base. - Mejor colaboración
Crea un lenguaje común entre diseño, desarrollo y negocio.
Sin un Sistema de Diseño…
Te puedes encontrar con los siguientes problemas:
- Inconsistencias
Cada pantalla se ve y funciona distinto, lo que debilita tu marca. - Duplicación de esfuerzos
Diseñadores y desarrolladores reinventan la rueda en cada nuevo proyecto o funcionalidad. - Desconexión entre equipos
La falta de un lenguaje común retrasa decisiones y genera errores. - Experiencias de usuario fragmentadas
Tus usuarios tienen que reaprender cómo interactuar en cada parte del producto, perdiendo confianza y tiempo. - Problemas de accesibilidad
Tu producto puede dejar fuera a personas con distintas capacidades y no cumplir con la normativa europea de accesibilidad (nivel AA). - Procesos de desarrollo más lentos y costosos
El crecimiento del producto se vuelve caótico, y cada cambio implica rehacer grandes partes del sistema. - Dificultad para escalar
Agregar nuevas funcionalidades, equipos o productos es complejo, porque no hay una base sólida común.
Documentación que entregamos
- Sistema de diseño personalizado
Adaptado a tu producto, marca y necesidades (en Figma o similares). No es una plantilla genérica. - Biblioteca de componentes reutilizables
Documentamos elementos visuales y funcionales como botones, campos, tarjetas, etc. - Tokens de diseño
Variables como colores, tipografías, espaciados y estilos que garantizan coherencia visual. - Principios y valores de marca aplicados a la interfaz
Reflejamos la identidad de tu marca en el diseño de los componentes. - Plantillas y patrones de diseño de interacción
Formularios, navegaciones, listados y más, con buenas prácticas de usabilidad y accesibilidad. - Guía de accesibilidad
Criterios documentados desde el inicio para cumplir normativa europea (nivel AA o el que necesites). - Documentación clara, visual y colaborativa
Para diseñadores, desarrolladores y otros equipos.
Nos adaptamos a tu realidad
- Startups y MVP
Sistemas mínimos pero sólidos para crecer con foco. - Empresas medianas
Soluciones robustas para productos con varios equipos. - Corporaciones
Arquitecturas complejas con procesos de gobernanza.
Accesibilidad desde el inicio
Aplicamos la normativa europea (EN 301 549 - nivel AA) desde las primeras fases del diseño. Esto no solo asegura el cumplimiento legal, sino que mejora la experiencia de todos.
Un diseño accesible es también más claro, comprensible y funcional.
Nuestro proceso de trabajo
- Auditoría de diseño y marca actual
Analizamos tu producto para detectar inconsistencias y oportunidades de mejora. - Definición de identidad y tono UX Definimos principios de diseño y criterios de experiencia de usuario con tu equipo.
- Arquitectura del sistema y creación de componentes Creamos una biblioteca de componentes reutilizables, optimizados para distintos dispositivos.
- Documentación y entrega en Figma Sistema entregado con documentación visual, clara y actualizable.
- Formación y acompañamiento en la adopción Onboarding y materiales de formación para uso, escalado y mantenimiento del sistema.
- Mantenimiento evolutivo (opcional) Acompañamos el crecimiento del sistema con nuevos patrones, actualizaciones y mejoras continuas.